Looking for help?
Typography
Typography settings in the Ignite theme allow you to customize the fonts and text appearance across your entire Shopify store. Properly setting up your typography can enhance readability, improve user experience and ensure your store’s aesthetics align with your brand identity.
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
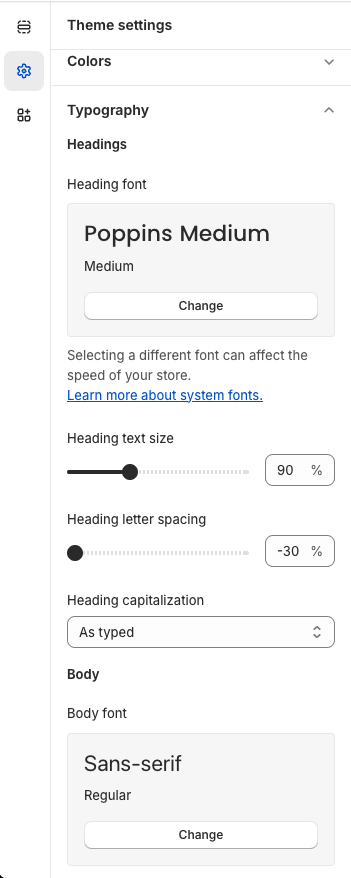
- Navigate to Typography Settings: In the Theme editor sidebar, click on Typography under the Theme Settings menu. This will bring up options for customizing fonts throughout your store.

- Customize Headings: Within the Typography settings, you can choose a font for your headings. This includes selecting a specific type family and adjusting the font weight. You have the ability to set the size, letter spacing and text capitalization (such as uppercase, lowercase, or capitalize).
- Adjust Body Text: Similar options are available for body text. Choose a comfortable font size to ensure that your text is easy to read on all devices. Adjustments here affect all regular text on your site, including paragraph text in blogs and product descriptions.
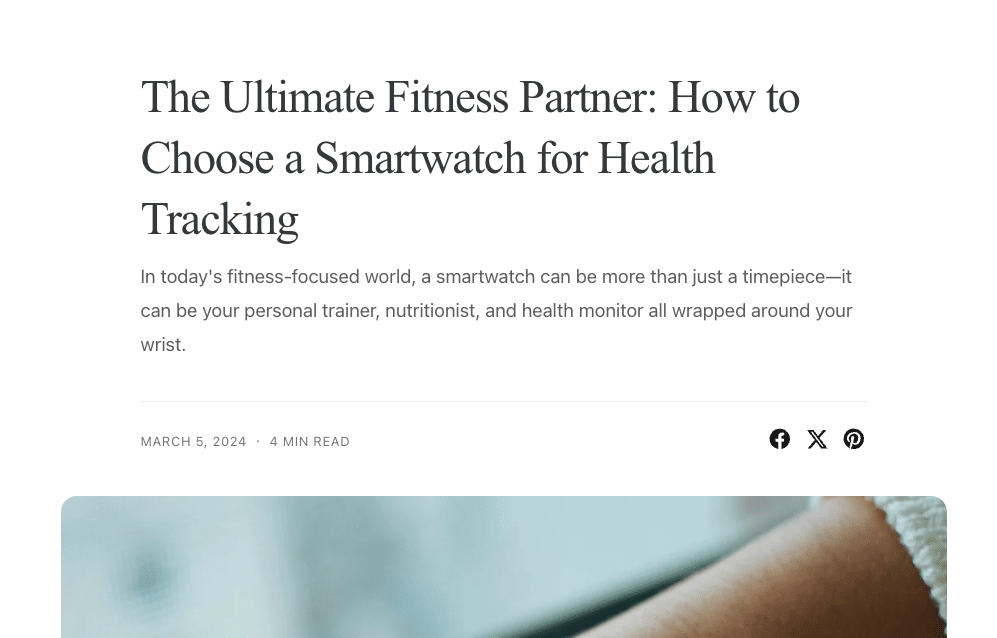
- Article Heading Text: Give you articles an editorial feel by choosing a custom font, e.g:

- Preview Changes: Use the theme preview feature to see how your new typography settings look in real-time. Adjust as necessary to get the perfect appearance for your store.
- Save Your Settings: Once you are satisfied with your typography settings, be sure to click Save to apply the changes across your store.
Note: When selecting fonts, consider the impact on site performance. More font styles or heavier fonts can increase page load times, which might affect user experience and SEO. If in doubt, opt for system fonts or those with minimal weights.
