Looking for help?
Image with collapsed rows
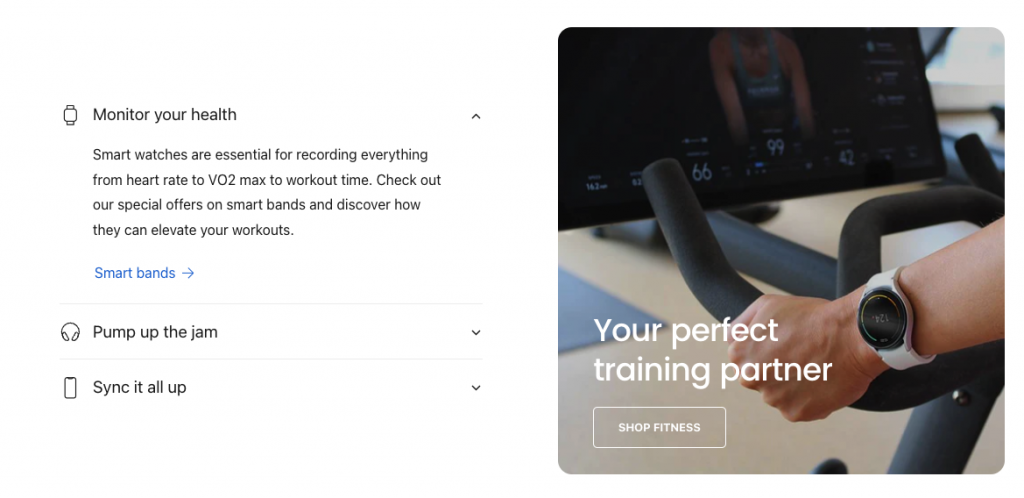
The Image with Collapsed Rows section in the Ignite theme allows you to showcase images alongside expandable rows of text.

This section is particularly useful for presenting detailed information in a compact format, such as FAQs, product details or any other content that benefits from being accessible but not immediately visible in full.
Setting Up the Image with Collapsed Rows Section
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
- Add the Section: In the Theme editor’s sidebar, click Add section and select Image with Collapsed Rows.
- Upload an Image: In each individual block, click on the image upload area to add an image that complements or illustrates the information in that specific collapsible row.
- Add and Format Rows: For each row, you can input optional information such as a heading, icon, row content and a button. The row content and button will show when the row is expanded.
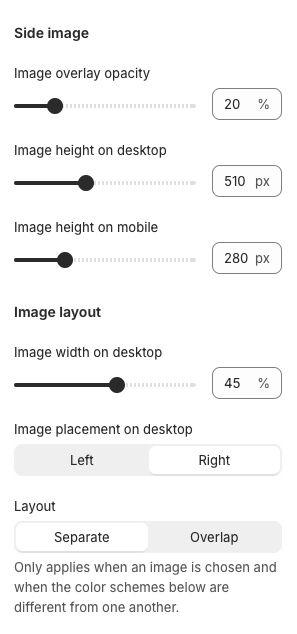
- Customize Appearance: The side image can be adjusted in several ways. Change these settings until the desired look is achieved:

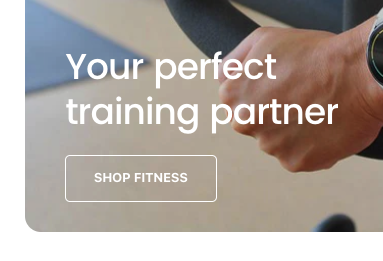
- Header layout: Use the ‘Show over image’ setting within Header layout To position text over the image, ie

These settings can be used to further customize the header:

- Preview Your Configuration: Use the Theme editor preview to see how the section functions and appears on your site. Make adjustments as needed to ensure it looks good on both desktop and mobile views.
- Save Changes: Once you are satisfied with the setup and appearance, click Save to update your live site.
This section is highly useful for keeping your page neat and organized, especially when dealing with large amounts of information. Properly utilized, it can significantly enhance the user experience on your store by making information readily available but not overwhelming.
