Looking for help?
Appearance
The Appearance settings in the Ignite theme offer extensive customization options that affect the overall look and feel of your store.

These settings allow you to adjust elements like animations, page width and corners, ensuring that the visual design aligns with your brand’s aesthetics and enhances the overall user experience.
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
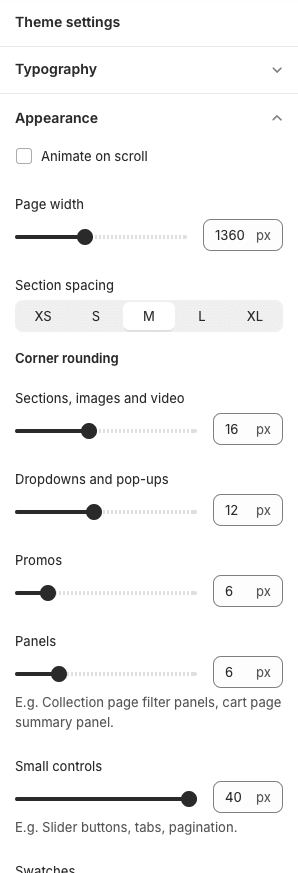
- Navigate to Appearance Settings: In the Theme editor sidebar, click on ‘Theme Settings’ and then select ‘Appearance’ to view all available customization options.
- Adjust Page Width: Modify the overall width of your store’s content area. This setting can help you optimize the layout for different devices and screen sizes. You can select a range between 1200 and 1600 pixels.
- Customize Section Spacing: Set the spacing between sections to create a balanced layout. Options often range from extra small (XS) to extra large (XL), allowing you to choose the spacing that best fits your design. Note, within most sections you can further adjust the spacing above and/or below that section with the section settings.
- Set Corner Rounding: Adjust the corner radius for various elements like buttons, cards, and pop-ups. This can range from sharp corners to fully rounded edges, helping you match the style to your brand’s visual identity.
- Configure Animations: Enable or disable animations, this can help make your site feel more dynamic and engaging. Disabling animations is recommended if you’re concerned with site speed/speed scores.
- Manage Grids and Carousels: Adjust the gap between grid items and decide whether arrows are displayed on hover.
- Preview Changes: Use the live preview feature within the theme editor to see how your adjustments will look in real-time. This helps ensure that the changes meet your expectations before going live.
- Save Your Configuration: Once you are satisfied with the appearance settings, click Save to apply the changes to your store.
Note: Overall, when adjusting appearance settings, consider the impact on user experience, especially in terms of site speed and accessibility. For instance, too many animations can be distracting or cause performance issues on mobile devices.
