Product cards
The Product Cards settings in the Ignite theme allow for detailed customization of how products are displayed across your store. These settings are crucial for creating a visually appealing and cohesive shopping experience that can drive conversions and enhance user engagement.
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
- Navigate to Product Cards Settings: In the theme editor sidebar, click on Theme settings and click on Product cards.
- Adjust Card Style: Choose either ‘Standard or ‘Card’. The style selected here will feature throughout your store.
Standard:

Card:

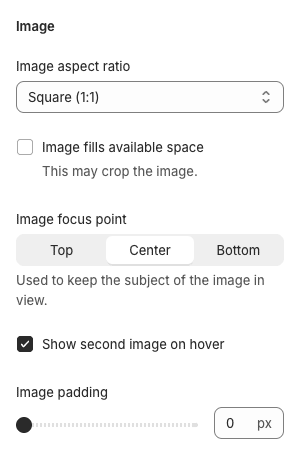
- Customize Image Settings: Configure the image aspect ratio and decide if images should fill the available space or not. This setting is important for maintaining the visual quality of your products across different display sizes.

- Set Text Alignment: Choose how the text on your product cards is aligned – either left, center or right alignment. This will affect the product name, price and other details on your store.
- Manage Display Options: Determine which elements to show on your product cards, such as vendor names or ratings. This customization helps you provide the necessary information at a glance to enhance shopping decisions.
- Apply Color and Typography Settings: Adjust the color schemes and fonts used on your product cards to ensure they align with your overall store design.
- Preview and Test: Always preview changes within the theme editor to ensure that the product cards look appealing and function well on both desktop and mobile devices.
- Save Changes: After making all necessary adjustments and ensuring that everything displays correctly, click Save to implement the changes across your store.
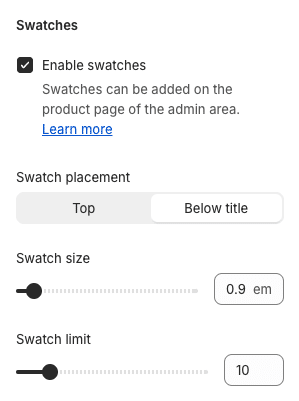
Swatches
Ignite uses Shopify swatches to display small colored indicators on product cards, as well as on the product page and product filters. For more on setting up swatches, refer to Shopify’s swatch documentation.
Use the settings to customize the look and feel of these swatches in the product cards. Note also, the corner rounding of the swatches can be changed in Theme Settings > Appearance.

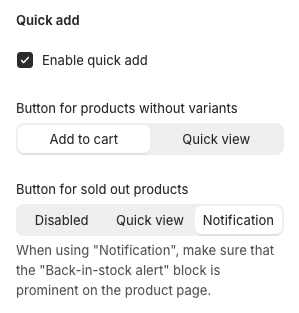
Quick Add
Ignite has a powerful and highly customizable Quick Buy popup. The Product Card settings contain the setting necessary to show the Quick Add button.

Note, the contents of the Quick View popup itself is set on the Product Page – by selecting which blocks are visible within Quick View.
Single variant products
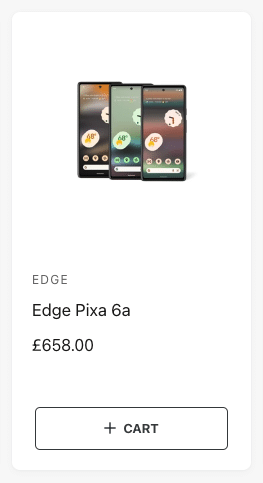
The ‘Button for products without variants’ setting will change the Quick Add button for products without variants, or single variant products. These products can be directly added to cart because no variant selection needs to be made, so set this to ‘Add to cart’ to get a card which looks like:

Or set to ‘Quick view’ to still require the Quick Add popup to be opened before adding to cart. In this case, the product card will look like this:

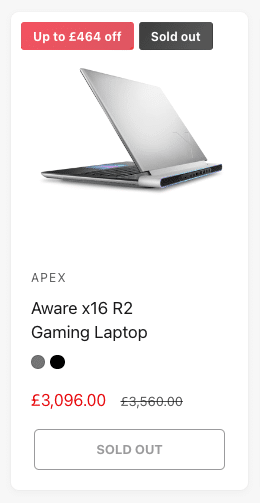
Sold out products
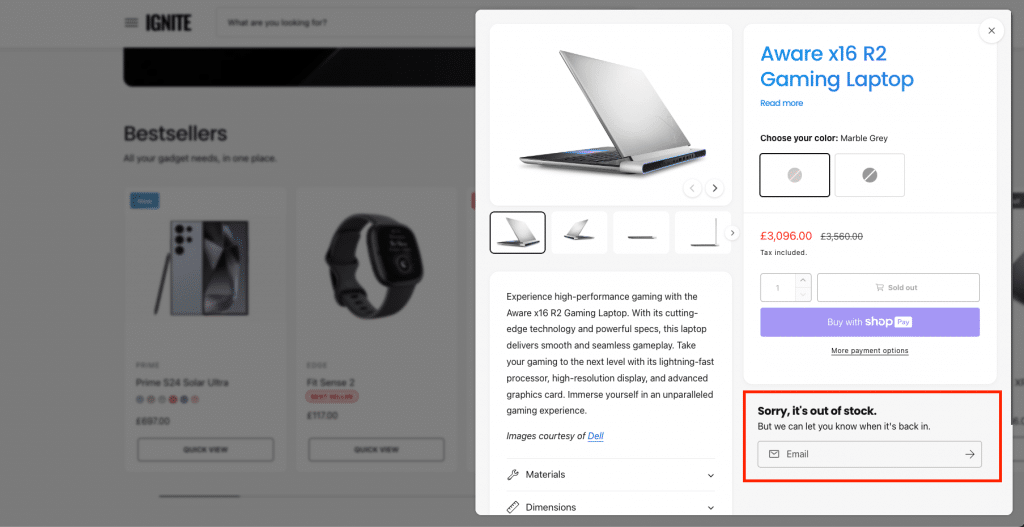
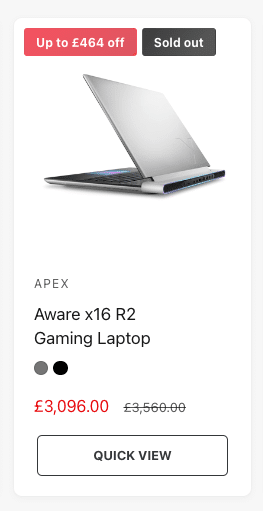
If a product is sold out, the button can also appear differently. Choose from the ‘Button for sold out products’ setting to alter the button seen for these products.
Disabled button:

The button is disabled, and the Quick View cannot be opened.
Quick view:

The Quick View can be opened.
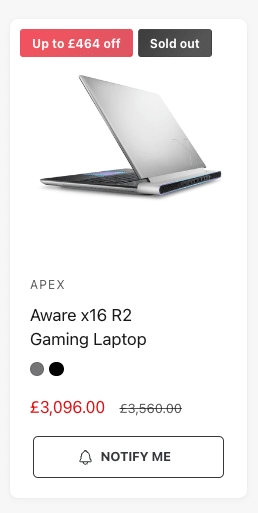
Notification:

The Quick View can be opened, and it is assumed that the ‘Back in stock alert‘ block is prominently positioned within the popup, e.g.