Looking for help?
Multicolumn
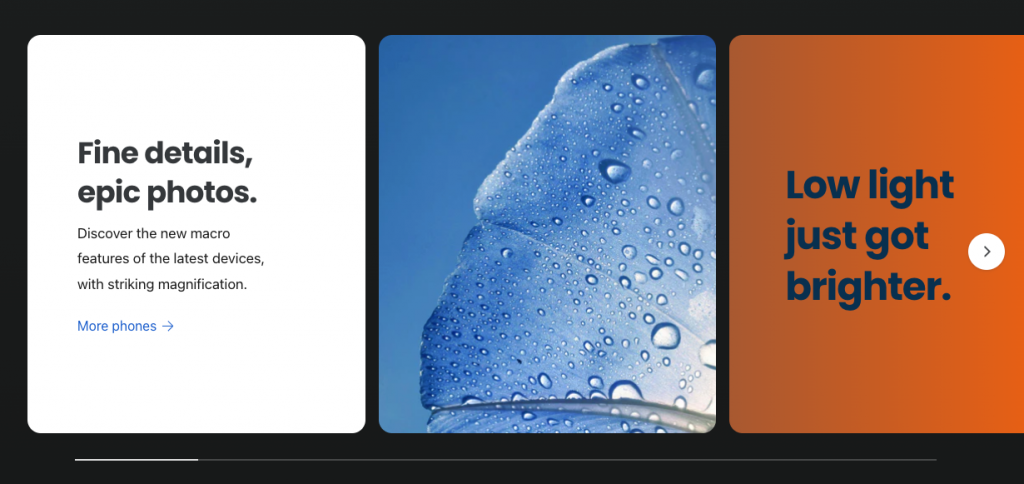
The Multi-Column section in the Ignite theme allows you to display content in a structured, grid-like arrangement, perfect for highlighting various products, collections, or features simultaneously. This versatile section can be customized to fit your store’s branding and design preferences, making it an excellent choice for creating visually appealing and organized displays.

Setting Up the Multi-Column Section
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
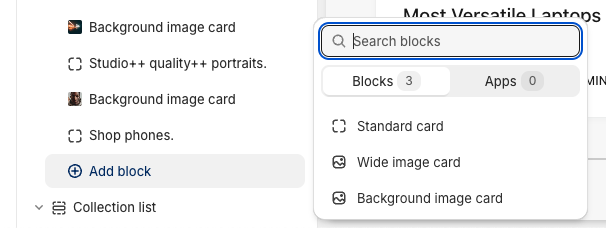
- Add the Multi-Column Section: In the Theme editor sidebar, click Add section. Select Multi-Column from the list of available sections.
- Block Types: Once the section is added, you can set the number of block types.

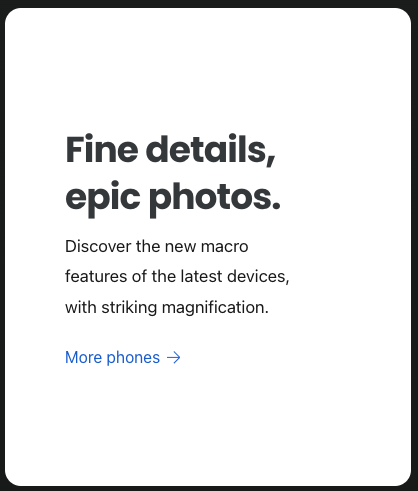
Each one has a different layout, and can be used for different purposes.Standard card:

Wide image card:

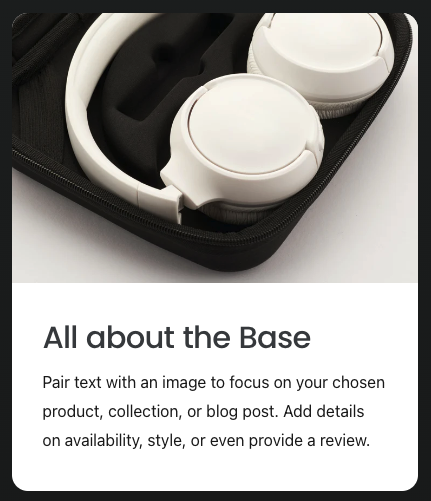
Background image card

- Section settings: You can choose between one to six columns on desktop and one to two columns on mobile, depending on your design needs.
- Populate Content: Dependent on the block types you have chosen, for each column you may be able to add content such as images, icons, text, a button, or even links to your products or collections. Click on each column to add and customize its content.
- Preview and Save: Use the Theme editor’s preview feature to see how the section will appear on your live site. Make any necessary adjustments, and once satisfied, click Save to apply the changes.
The Multi-Column section is highly customizable, allowing you to use it for various purposes, from featuring products to showcasing brand images.
