Collection page
The Collection template in the Ignite theme allows you to show and organize your products efficiently, in an SEO-friendly way.

Accessing the Collection Template
- From your Shopify admin, go to Online Store > Themes.
- Find the Ignite theme and click Customize.
- In the theme editor, use the top bar drop-down menu to select Collections and click Default collection.
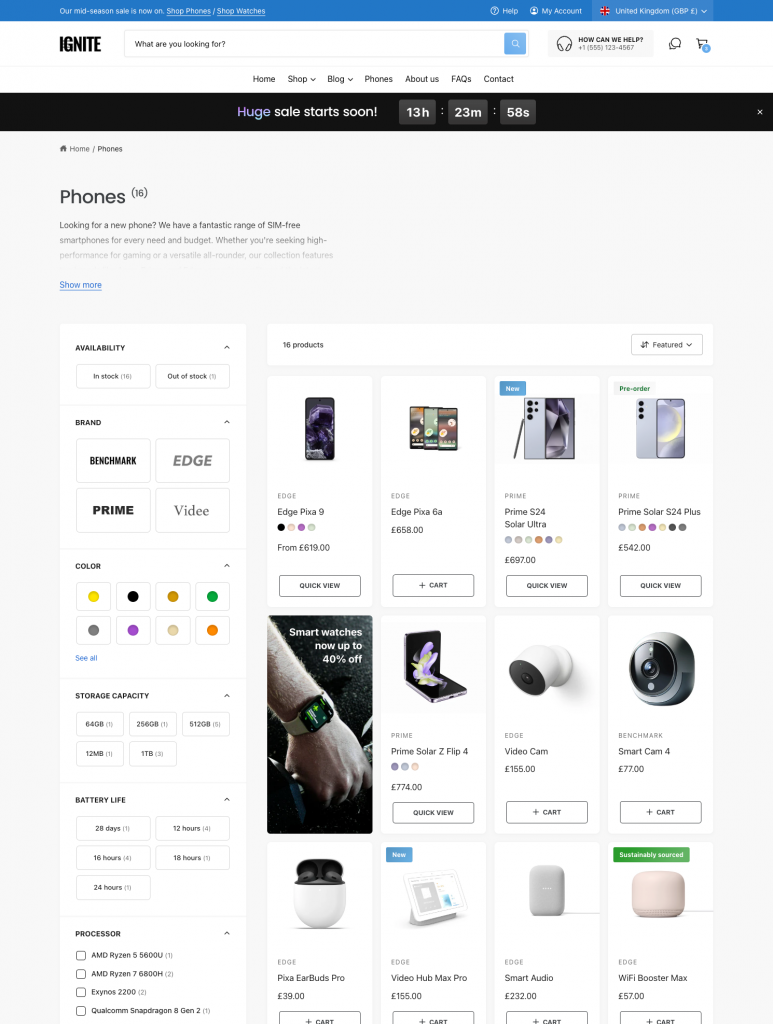
Collection banner section
This the main banner of the collection page.

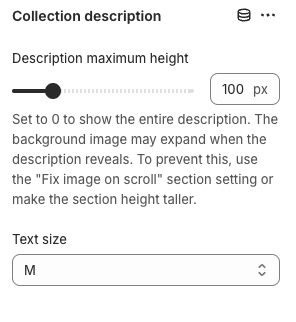
We recommend keeping the banner small to allow customers to discover your product range sooner. Utilize the maximum height settings in the ‘Collection description’ block to keep the descriptions short, yet crawlable to search engines.

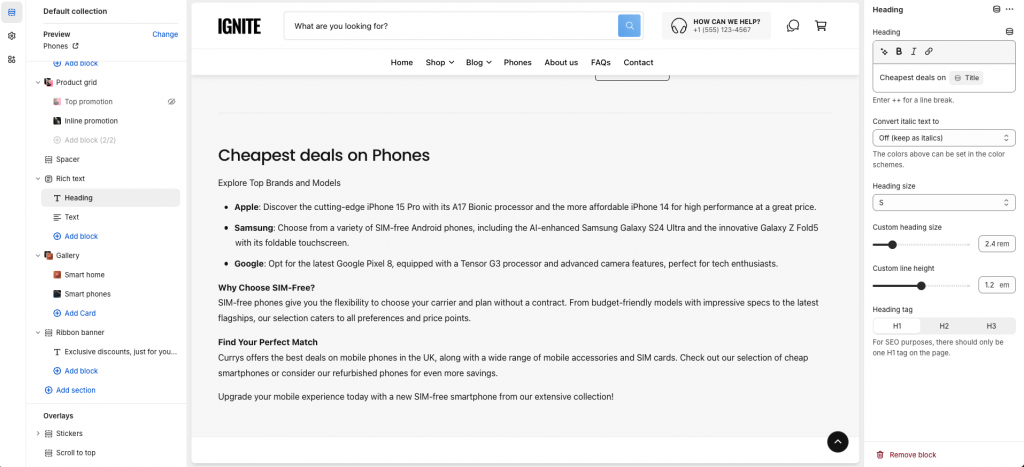
For SEO-rich collection descriptions, you may also want to consider using a ‘Rich Text’ section, placed at the bottom of the page. This allows crawlers to read the content, but de-prioritizes it from human readers. Be sure to set the ‘Heading tag’ to ‘H1’ if following this approach.

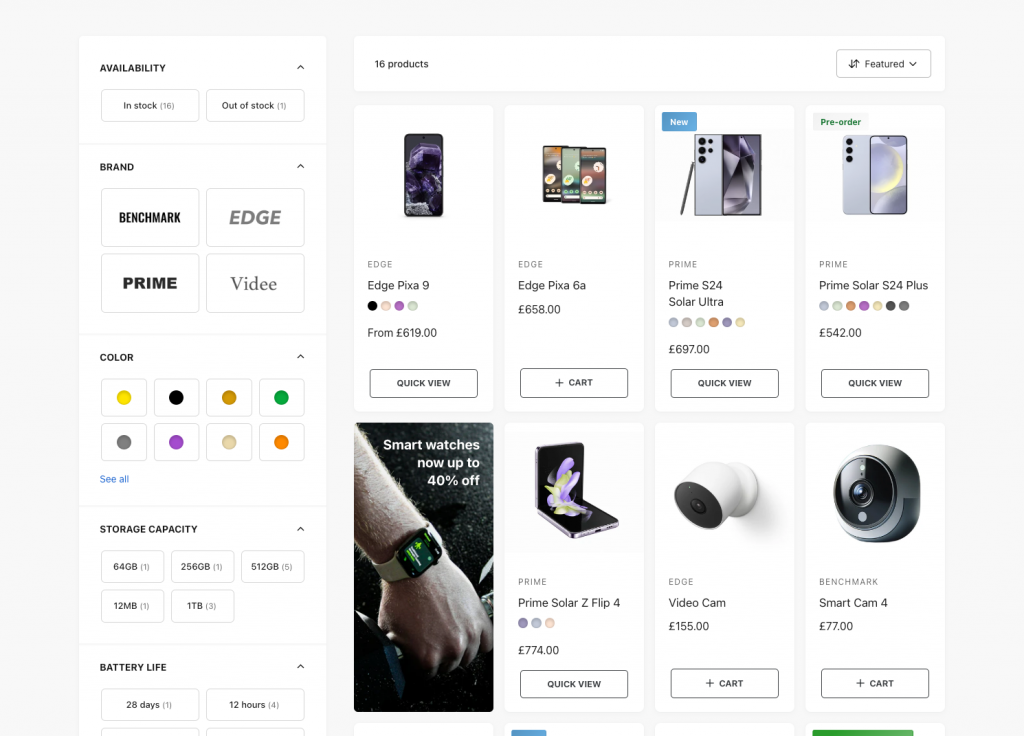
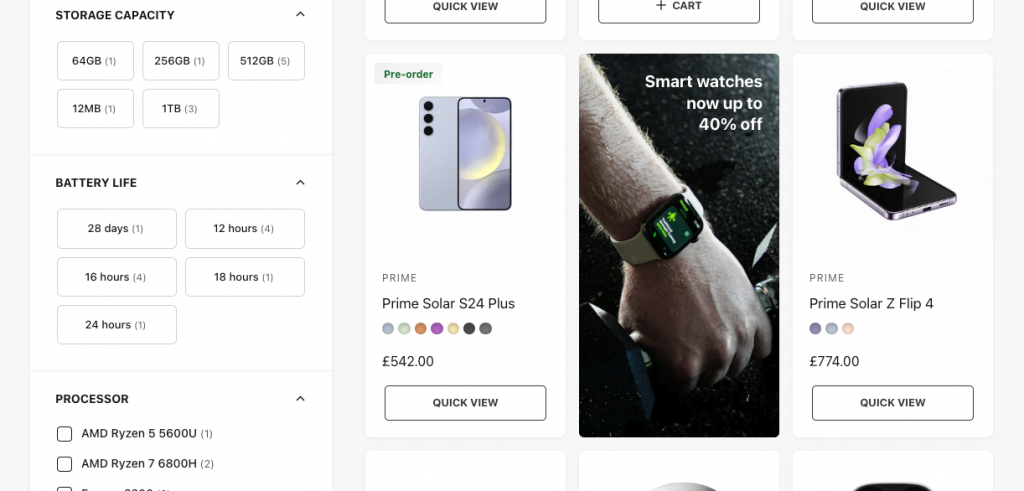
Product grid
The product grid displays the products within the collection and provides filters to refine the users selection.

Filters
Filters should be set up in the Search and Discovery app, found in the Admin area:

Refer to Shopify’s Filter documentation for more.
Once filters are set up, Ignite provides several options to customize their display.
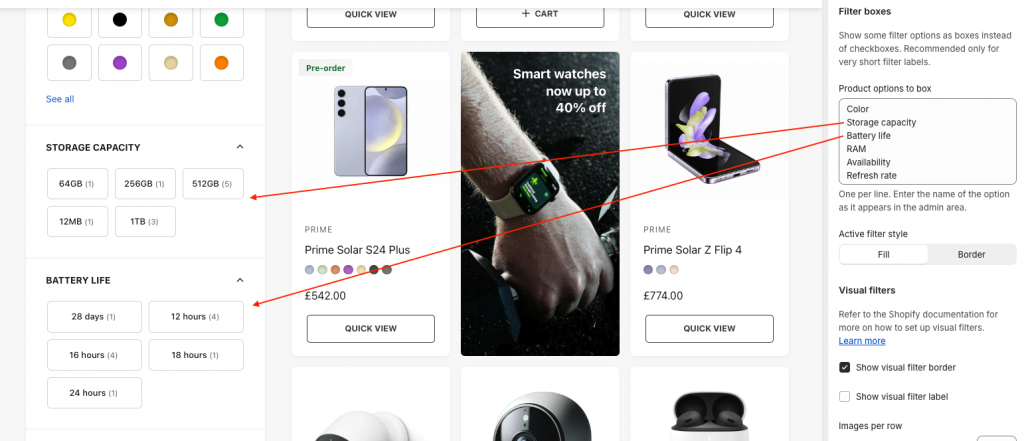
Filter boxes
‘Filter boxes’ allows for filters to show in a grid view, which can neaten up the general display of filters:

Enter the name of the filters, one per line within the ‘Product options to box’ setting. If your store is multi-lingual, remember to enter the translations for these filter names as well. Note, Swatch filters can also be ‘boxed’ (see below for more on Swatch filters)
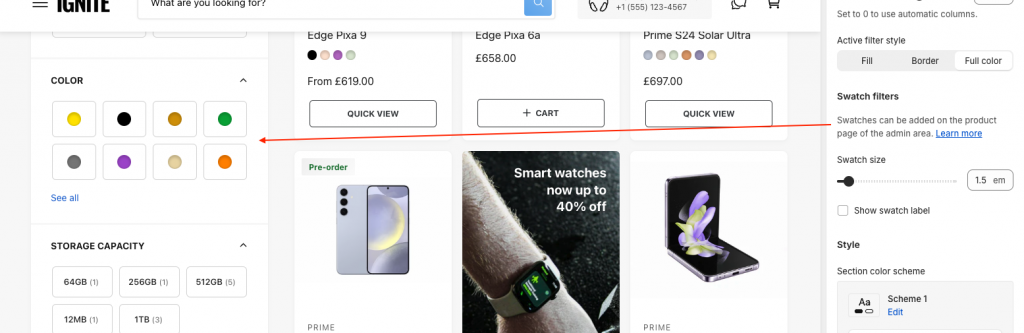
Swatch filters
Filters can also display as swatches within Ignite.

For more on this, refer to Shopify’s swatch documentation.
Visual filters
Visual filters are a way of displaying filters using images. Refer to Shopify’s Visual Filters guide for more on setting these up.

Promotions
Promos are inline blocks which sit alongside the product cards, and serve to highlight another collection, product, feature, article or anything else. There are two types of promotion: Top and Inline.
Inline promos
These show alongside the product cards and can be a good way to gently remind customers of promotions.

They will only show on the very first page of results.
Top promos
These are more obvious and are placed above the filters. Use these for more eye-catching, higher priority promotions.

