Header/navigation
The header of your store is often the first point of interaction for your customers. It should be clear, well structured, intuitive and reflective of your brand’s style.

Here are the steps to customize the header in the Ignite theme:
Setting Up the Header Section
- Navigate to the Theme Editor: From your Shopify admin dashboard, go to Online Store and click on Themes. Find the Ignite theme and click Customize.
- Select the Header Section: In the theme editor, click on ‘Header’ to begin customizing your store’s header.
- Upload Your Logo: Upload a high-resolution version of your logo. Adjust the width and placement to suit your design preferences.
- Configure Navigation: Select your main menu. This needs to be previously created in the Shopify admin area, under ‘Content’ and then ‘Menus’.

Adjust the text size, spacing and style to ensure the navigation is user-friendly and accessible. You can use a mega menu to include multi-column drop-down menus if your catalog is extensive – see the instructions below for more explanation. - Enable Sticky Header: Toggle the option to make the header sticky. This will keep the header at the top of the screen as users scroll down, making navigation easy to access at all times.
- Customize Search Functionality: Enable or disable the predictive search feature. Consider incorporating an enhanced search bar to improve user experience.
- Add Contact and Social Links: Include necessary contact details and links to your social media platforms through the menu drawer and header to increase visibility and engagement.
- Preview and Test: Always preview your header on various devices to ensure it displays correctly and is functional across desktop and mobile platforms.
- Publish Your Changes: Once satisfied with the configuration, click ‘Save’, and then ‘Publish’ to update your live site.
Properly setting up your header will guide visitors seamlessly through their shopping experience, reflecting the professionalism and style of your brand.
Currency/language selector
The header section contains settings to enable with currency/language dropdowns on the burger menu only. This shows on mobile, and can show on desktop depending on the settings chosen. To show the currency/language pickers more overtly within the header on desktop, adjust the settings of the Announcement bar section.
Adding link badges/stickers
Refer to the Stickers section guide to add stickers to menu links, e.g

Setting Up a Mega Menu
Creating a mega menu for your online store can enhance navigation and improve the overall shopping experience by presenting more options to your visitors in a structured and visually appealing way.
Below is a step-by-step guide on how to set up a mega menu within the header section of your Shopify store using Promo blocks.
- Access Your Theme Editor
- Log in to your Shopify admin dashboard.
- Go to ‘Online Store’ > ‘Themes’.
- Find your current theme and click ‘Customize’ to open the theme editor.
- Navigate to Header Settings: Once inside the theme editor, click on the ‘Header’ section to begin customizing the header where your mega menu will appear.
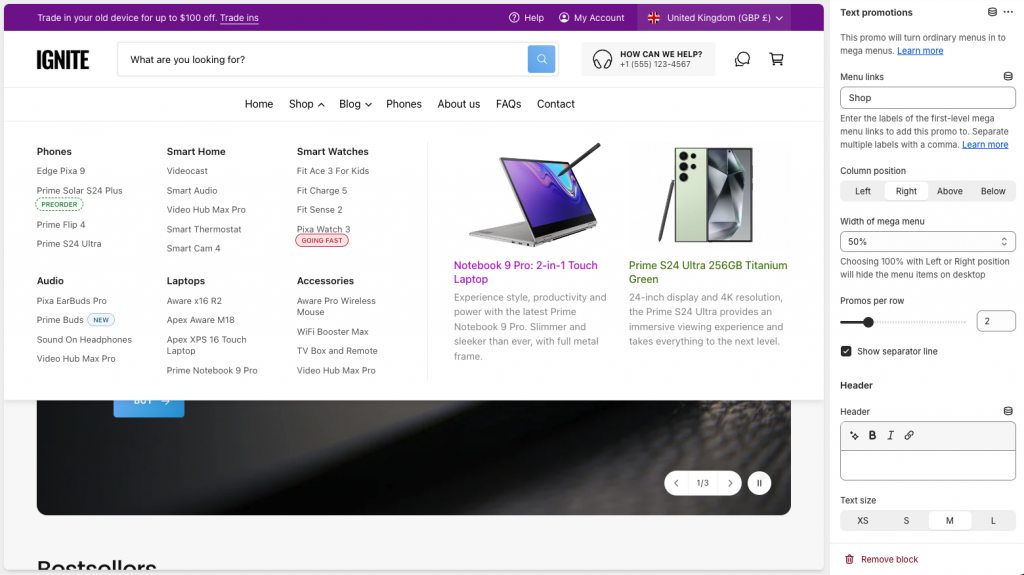
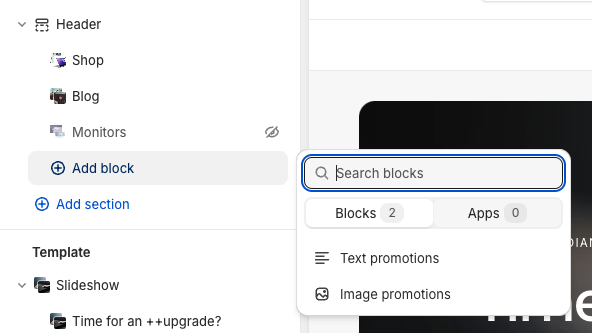
- Add Promo Blocks: Promo blocks are used to create complex drop-down menus that can display a wide range of content, including links, images and text.
- Within the Header settings, select ‘Add block’ and then select ‘Text promotions’ or ‘Image promotions’.

- Fill out the promo block with the content you want to display in your mega menu. This could include images, text descriptions, and links to various collections or products.
- Within the Header settings, select ‘Add block’ and then select ‘Text promotions’ or ‘Image promotions’.
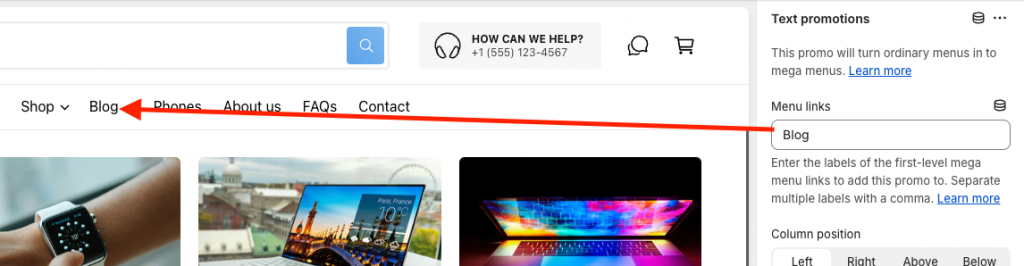
- Assign Promo Blocks to Header Links: To ensure that the promo blocks appear as part of your mega menu, you’ll need to link each promo block to a corresponding header link. Within the ‘Menu links’ setting, enter the text of the link to transform into a menu menu, as illustrated below.

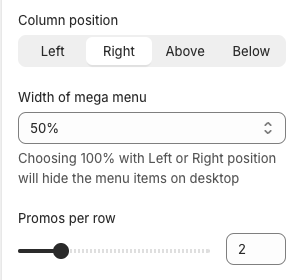
If your store is multi-lingual, you can enter the different translations for the link separated by commas. - Positioning: After assigning the blocks, use the three settings pictured below to position the promos within the mega menu. Experiment with a few different layouts. These settings can drastically alter the appearance of the promos.

See example Promos/settings below. - Save and Publish: Once you are satisfied with the setup of your mega menu, click ‘Save’ to apply the changes. It’s essential to review your site’s functionality after publishing to ensure everything works as expected, particularly on mobile devices where navigation plays a crucial role in the user experience.
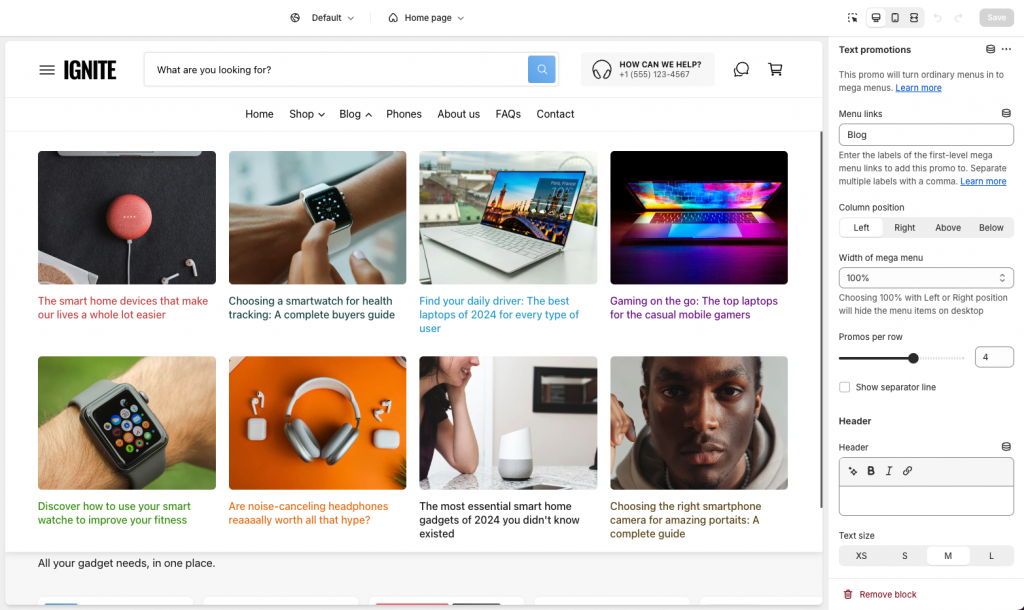
Example Promos
The screenshots below illustrate how we set up the promos on the Ignite Tech demo.